Static vs Dynamic Pages: Understanding the Differences
June 27th, 2008Static vs Dynamic website pages explained: I’ve found myself explaining this to my clients, with varying degrees of success, so I thought a really well-written blog article might help. This article will attempt to explain the difference between static web pages and dynamic web pages, and why your particular website might have one or the other or even both.
Understanding How Websites Work: Servers and Browsers
I’ll start with an explanation of how websites work. Website files live on a machine called a server. If you own a website, you’re paying someone to “host” your website files, and this means you’re paying them for a teeny bit of space on a server (if it’s shared hosting). Somewhere out there, there’s a computer that has your website’s files on them and that computer is your website’s server.
When you get on the internet, and you call up your website, you are viewing it using an application called a browser. Maybe it’s Firefox or Safari or Internet Explorer or another kind of browser. Here’s what’s happening behind the scenes. Your computer’s browser goes and fetches the files from your server and displays them for you. Browsers only read HTML (HyperText Markup Language). So the files need to be in HTML in order for your browser to understand them and display them to you.
So, your website files live on a server. And your computer’s browser fetches the files and displays them for you, depending on which URL you type in.
Databases and Servers
Now, here’s a little twist. Remember I said browsers can only understand HTML? Well, there are a bunch of other languages that only servers can understand. One of these languages is PHP. This is why PHP is known as a “server-side” language. PHP is a cool language because it does much more than HTML can do.
PHP can do logic, solve problems, and put things into and get things out of databases. It can also build HTML code. Now remember, browsers can’t read PHP code, only HTML code. If you are looking at a page in your browser that ends in .php, you’re looking at HTML code, the actual PHP code won’t be visible to you.
Static Web Pages
Static web pages are simply files, typically ending in .html, that contain all the content necessary for a browser to display a web page. This might be text or images. Like the files contained in your own home computer, static web pages are actual files…you can open them, edit them, save them, delete them. What you see is exactly what you get. The static web page can “stand alone” because it contains 100% of the information you see – no other files or information are needed.
Dynamic Web Pages
Dynamic web pages are different animals. They don’t actually exist as complete files on your website’s server. They are created, in the split second that someone calls up a page – and their content is often based on what’s in a database. Often they need variable values that guide them to select particular things from a database.
You know how you can be sitting in a room and look out a window and see a tree in your back yard? The tree isn’t really in the room. If you close the window blinds, the tree disappears from view, but it’s still in the back yard. Think of the back yard as a database that holds the tree, and the view from the room as your browser. You can see the tree in the view, but it’s really in the back yard.
In the same way, you can be looking at an item on the page of a shopping cart, say you’re looking at a image of shoes. Now, your browser is showing you the image, but the image of the shoes isn’t really part of the web page file. If you were to open the web page file and look at it, you wouldn’t see code for that particular image. What you would see is code with instructions to fetch an image from a database based on certain criteria. The picture of shoes is really stored in a database – and it being shown to you because you asked for this item. But just like the tree, it’s just a view of what’s in the database, it’s not really part of the web page file.
These pages are called “dynamic” because they appear to change. They change because one time you might want to shop for shoes and another time a book. The actual code on the page stays the same, but because you asked for books versus shoes, the code on the page ran over to the database and got the appropriate information and then constructed a HTML page for you to see in your browser. The PHP on the page remains constant, but the HTML, what you actually see in your browser, changes depending on what variables you send.
An Example:
Let’s look at an example. I realize you might not know any computer code at all, so this will be super simple.
Static:
<img src=”shoes.jpg” />
This code will display an image that is called “shoes.jpg”. This is all it can display.
Dynamic:
<img src=”<PHP echo $itemnumber ?>.jpg” />
Now, which image will this display? It can’t, unless it gets more information. If this page of code receives the value of the variable $itemnumber, it will display the correct image. But without this additional information, it displays nothing. (The PHP part of the code is in red.)
So in order for the page to display correctly, you need to send it the value of the variable $itemnumber. This can be done in many different ways, but suffice to say you tell it you want itemnumber 123 and it will display the image named “123.jpg”. If you send it “234” , it will display image “234.jpg”.
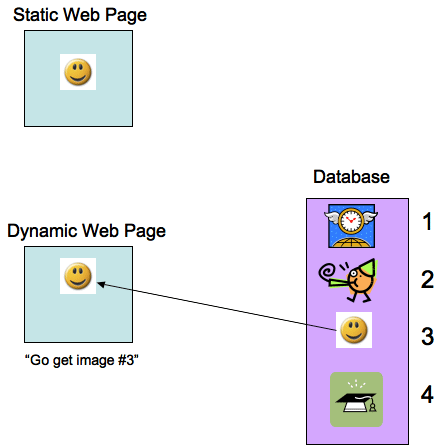
Here’s a diagram:

Why Does This Matter?
It matters because if you are writing a blog or running an online store or hosting a forum, you’re probably using dynamic pages for much of your content. And it’s important to understand how these pieces work together to create the web pages you see in your browser. You may on occasion have to tinker directly with your database or back up/restore your database. You may also want to make changes to your pages and understanding which content is generated dynamically and which is static, can help you make good decisions and help keep your web designer’s sanity 🙂
Jill--------------
J. Olkoski
Aldebaran Web Design, Seattle
Jill Olkoski has a BS in Engineering, a BS in Computer Science and an MA in Clinical Psychology. She delights in using her advanced technical and psychological skills to help small business owners develop cost-effective and successful websites.

July 29th, 2008 at 3:59 pm
What a beautifully simple explanation of the differences between static and dynamic pages, and how they work. Please keep this page online forever. I am going to make it required reading for many of my clients.
July 29th, 2008 at 4:08 pm
Hi doctormoondog,
Well, I don’t know if it’s “simple”…but I’m really glad you like it and will find it helpful. I made this very post after failing to be able to explain how this works over the phone to a client of mine – so I do hope it can save you some time and frustration as well.
Thanks for the comment!