Pasting From Word Into WordPress Without Messing Up Your Blog’s Formatting
March 16th, 2008 Perhaps you like to write your blog articles in Word or received articles from other that are in Word. You have been simply copy and pasting from Word into WordPress, and wondering why the font and style of text doesn’t match some of your other blog articles.
Perhaps you like to write your blog articles in Word or received articles from other that are in Word. You have been simply copy and pasting from Word into WordPress, and wondering why the font and style of text doesn’t match some of your other blog articles.
The reason: Copying and pasting from Word is actually pasting hidden HTML formatting code that’s interfering with your blog’s built-in formatting features (called style sheets). You can verify this by simply peeking at the HTML code by clicking on the “Code” view. I know looking at HTML is scary 🙂 but you’ll see lots of additional tags (like p class=”MsoNormal”) in front of and at the end of what you’ve pasted.
There are several solutions to this issue according to an article about pasting from Word in the WordPress forum:
- Always copy and paste content from a plain text editor
- Use the Advanced Menu feature for pasting
- Use the code view to manually remove the unwanted HTML tags
I’ll go over each of these options:
1. Always copy and paste content from a plain text editor. A plain text editor strips away everything else but text, hence the name “plain”. Most operating systems come with these editors already installed. On a Mac, it’s called “TextEdit”, and on a PC, its called “WordPad” or “NotePad”. If you want to compose your posts off-line, use one of these plain text editors. If someone has sent you a Word document, simply copy and paste the Word content into a plain text editor, and then copy and paste into WordPress.
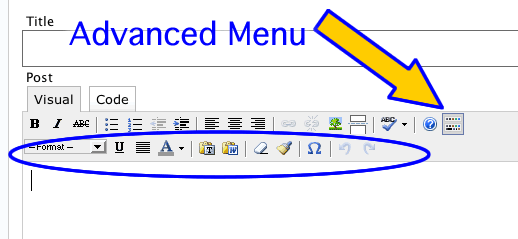
2. Use the “Advanced Menu” feature in WordPress. Inside the WordPress writing a post or page area, at the end of the first line of icons, there’s an icon that when clicked, displays a second row of formatting icons:

See the little icons with the “T” and the “W”, these will bring up windows that let you paste your Word content. I suggest you try out both to see which you prefer. The “T” (for “Text”) will remove all formatting, while the “W” (for “Word”) will leave some in.
If the icon for the Advanced Menu isn’t visible in WordPress, you’ve got a few options. First, try different variations of “control v” and “alt v” and “alt shift v” to see if you can get it to come up. I’ve had clients tell me that depending on their browser and their operating system, this pattern may vary. If you aren’t running the latest version of WordPress, you might consider upgrading because it’s possible that your version doesn’t support this feature.
3. Use the code view to manually remove the unwanted HTML tags. This last method is not for those of you who don’t know HTML. If you do know HTML and you want to clean up the unwanted tags manually, simply click on the Code view and delete all the unwanted tags yourself. Again, unless you know HTML, don’t use this method.
It’s important that the formatting of your blog articles is consistent to ensure that your blog looks as professional as possible – and if you write your blog articles off-line, be sure to use one of the techniques mentioned above to paste nice clean plain text into WordPress.
Jill--------------
J. Olkoski
Aldebaran Web Design, Seattle
Jill Olkoski has a BS in Engineering, a BS in Computer Science and an MA in Clinical Psychology. She delights in using her advanced technical and psychological skills to help small business owners develop cost-effective and successful websites.

June 27th, 2008 at 2:51 am
Hi,
Thank you very much for this clear tutorial.
March 12th, 2009 at 1:48 pm
I sometimes find that WordPad holds on to formatting from Word. NotePad is the safer option.
March 12th, 2009 at 1:50 pm
Hi Amy,
thanks for the tip. I use textedit (since I’m on a mac) but it’s good to know NotePad is better.
October 5th, 2011 at 3:25 am
I’ve got the following problem: no matter if I use the “Paste from Word” button or not some words are tied together in my WP article. Example: in UK shows up like inUK; in Denmark can swiom turns into “inDenmarkcan swim” and so on…
Any idea what can cause that behaviour?
October 10th, 2011 at 10:05 am
I would not recommend using Paste from Word but rather use Paste as Plain Text and see if that helps at all. When using Paste as Plain Text, the only issue I’ve encountered is paragraphs with extra spaces.
October 15th, 2011 at 9:47 am
Thank you for this great article. I did all that you said to do, but the font styles I am using do not carry over. Any suggestions?
October 15th, 2011 at 12:02 pm
Hi Bonnie,
You are correct – the font styles do NOT carry over because you are pasting as PLAIN TEXT. This means no styling (font, bold, italics, underlined) will not be pasted, only the actual text. This is because WordPress should be setting these styles for you. WordPress has a site-wide stylesheet. This is a file that has the settings for all the text. This is why you want to paste as PLAIN TEXT – so that you allow the WordPress stylesheet to dictate what the styles are, and not an external program like Word. So you’re doing it right. Just use WordPress to adjust styles AFTER the paste operation is completed.
Note: if you only see one row of icons when editing a page or post, click on the very last icon – this will show a second row, which will give you more style choices.