Setting Up Web Yep On Your Website
February 19th, 2008
I made this diagram and explanation to help clients help me set up their website pages that use Web Yep, my favorite content management tool. Web Yep is good, because clients can’t inadvertently damage their websites. This is because Web Yep keeps clients in specified areas that are called “Elements”. If you know HTML, you can use the Web Yep editor to create HTML code. But if you don’t know HTML, Web Yep will need to be configured as described below:
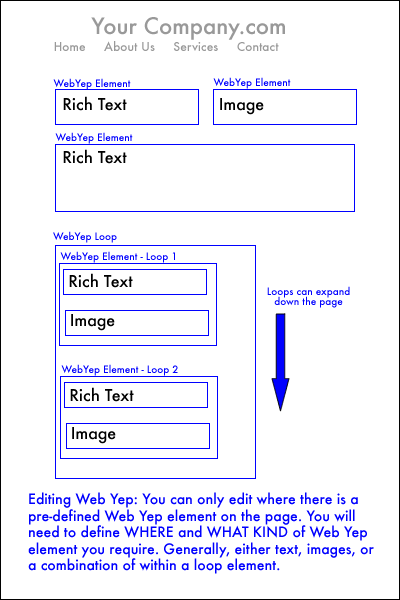
There are several types of Web Yep elements, and I’ve shown a few on the diagram below. Again, you can only edit content where there is a pre-defined (by me) element and therefore you’ll need to decide where you want content, and what kind of content it is.
The types of elements available are:
Short Text : Text only, good for short headlines
Rich Text: Full text editor, good for text.
Images: Image files like jpgs, gifs, etc
File Attachment: Things you want people to be able to download, like .pdf’s
Loop: Can be a combination of all of the above
Loop elements are neat, because I can create a set of sub-elements that can be repeated as many times as you need them repeated.
Remember, you can demo Web Yep here. The diagram below shows just one possible configuration of Web Yep on a website’s page.
 >
>
--------------
J. Olkoski
Aldebaran Web Design, Seattle
Jill Olkoski has a BS in Engineering, a BS in Computer Science and an MA in Clinical Psychology. She delights in using her advanced technical and psychological skills to help small business owners develop cost-effective and successful websites.

August 20th, 2008 at 10:24 am
Hello Jill.
I’m trying to get my elements to stay even with each other, I have a photo on the left and rich text on the right both with loops,but as they ad the elements they end up not even as I insert down the page.What can I do to keep them even with each other as I ad them?
Thanks, Mark
August 20th, 2008 at 10:28 am
Hi Mark,
If I’m understanding correctly, try creating a table and putting the row inside the loop. Then when you make another loop, it makes a new row and therefore the cells of that new row will stay next to each other:
August 4th, 2010 at 7:43 pm
I’m trying to install Webyep into a client’s Dreamhost acct. I use a mac and Freeway Pro.
I don’t understand where to place the Webyep folder. Should I ftp to the server? I’m not understanding where the key comes in either.
August 23rd, 2010 at 3:58 pm
If you’re still looking for help, please email me directly.
August 5th, 2011 at 9:42 am
Dear Jill,
I am trying to decide whether to convert our website to Webyep. First thing is if its suitable for a small business like ours. Then if I do, I need a bit of help with the html.
I want to set up 3 standard templates which will stay fixed whatever gets loaded into them. For example if someone uploads the wrong size image, I don’t want the page distorted. That;’s probably very simple, I just need to know what html to use.
DO you offer that sort of help? Or do you know someone who does? It’s probably not more than an hour or two for an expert.
Thanks John
August 5th, 2011 at 9:47 am
Hi John,
I’m going to email directly with your answers. FYI for other folks, WebYep is written in PHP, not HTML. All WebYep pages need to end in PHP, and it’s much easier if you use a program like DreamWeaver which utilizes a WebYep plugin to add and configure elements. There is a ton of information on the WebYep page with detailed installation and configuration instructions.